Adding custom CSS or JavaScript through the Smartend CMS empowers you to tailor your website’s design and
functionality to better meet your needs. Always follow best practices and test thoroughly to ensure a seamless
user experience.
Purpose of Adding Custom Code
Custom CSS or JavaScript can be used for a variety of purposes, such as:
- Personalizing the design by overriding default styles.
- Adding custom animations or interactivity to enhance user experience.
- Integrating third-party scripts (e.g., analytics, tracking codes, or widgets).
Accessing the Custom Code Section
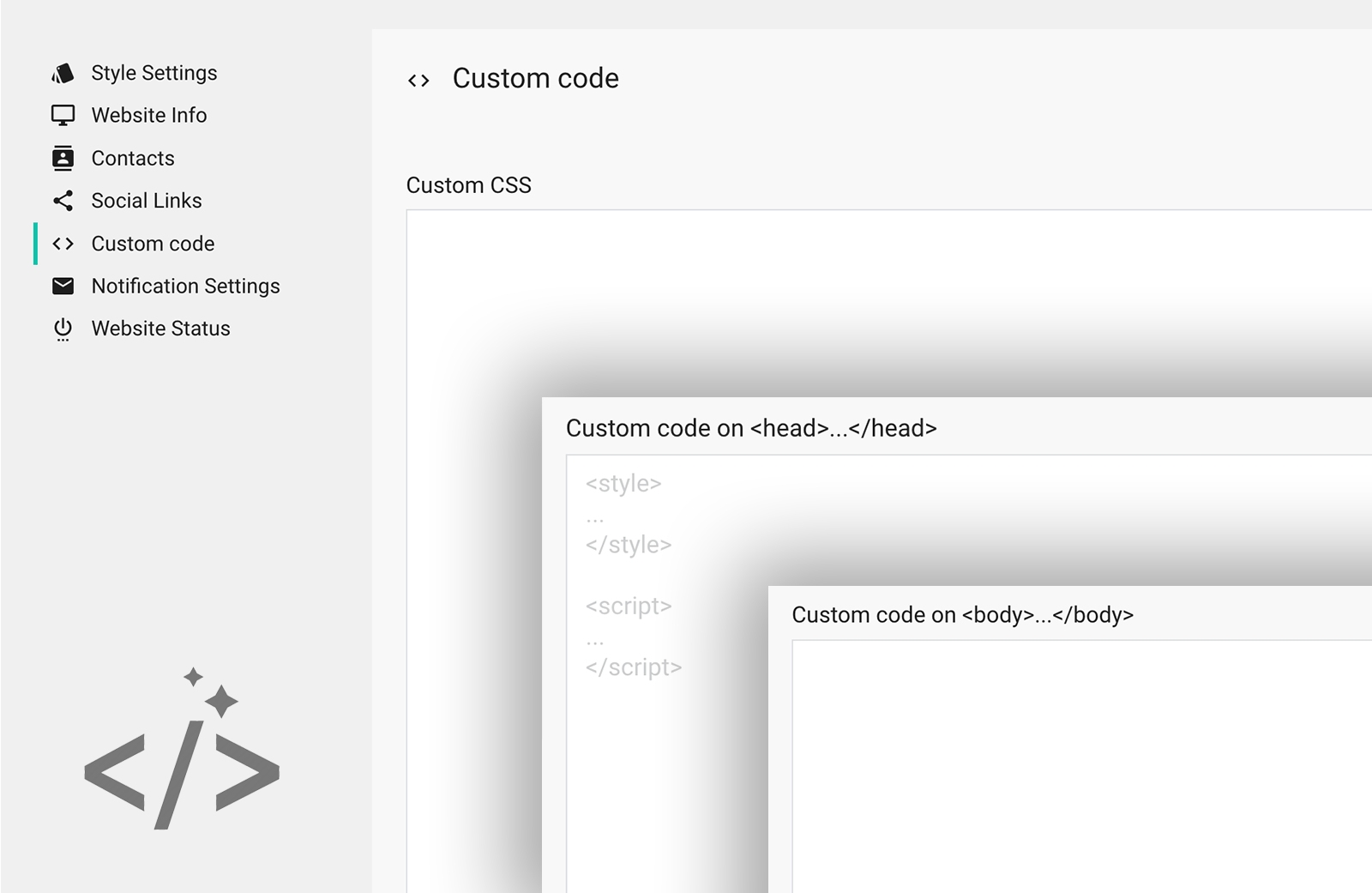
Go to Dashboard > Website Settings > Custom Code. On this page, you will find three separate sections:- Custom CSS: For adding custom styles.
- Custom code on head: For adding custom scripts or linking external files.
- Custom code on body: For adding extra code on the body tag in all pages
 Smartend
Smartend