Integrating custom fonts in CKEditor within Smartend CMS is a straightforward process that allows greater
creative control over your website’s design. By following these steps, you can ensure consistent branding and
enhanced user experience within Smartend CMS.
Step 1: Enable CKEditor
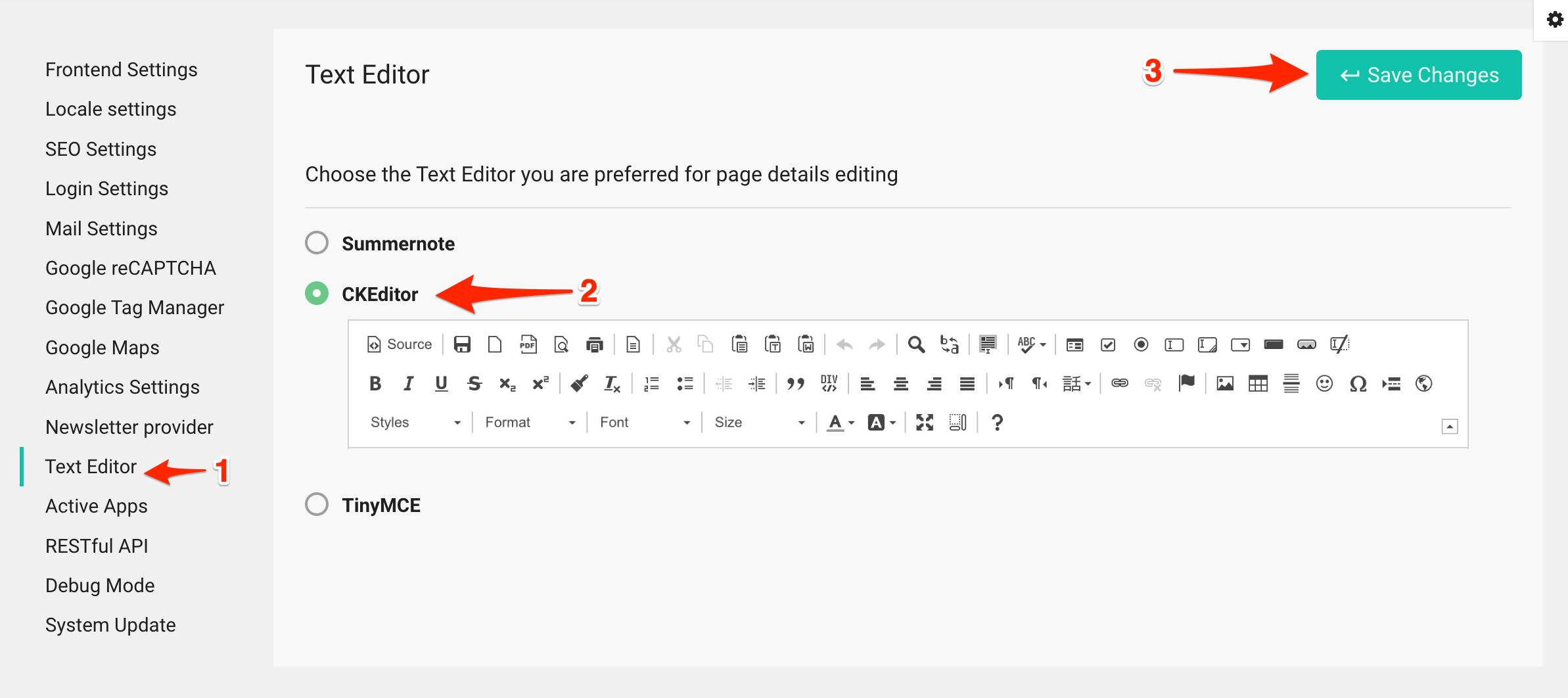
To begin using custom fonts, you need to enable CKEditor as the default text editor.- Navigate to Smartend CMS dashboard System Settings => Text Editor
- Select CKEditor from the available options and save your settings.

CKEditor offers advanced tools for HTML formatting, making it an ideal choice for complex content
layouts.
Step 2: Convert Your Fonts to Web Fonts
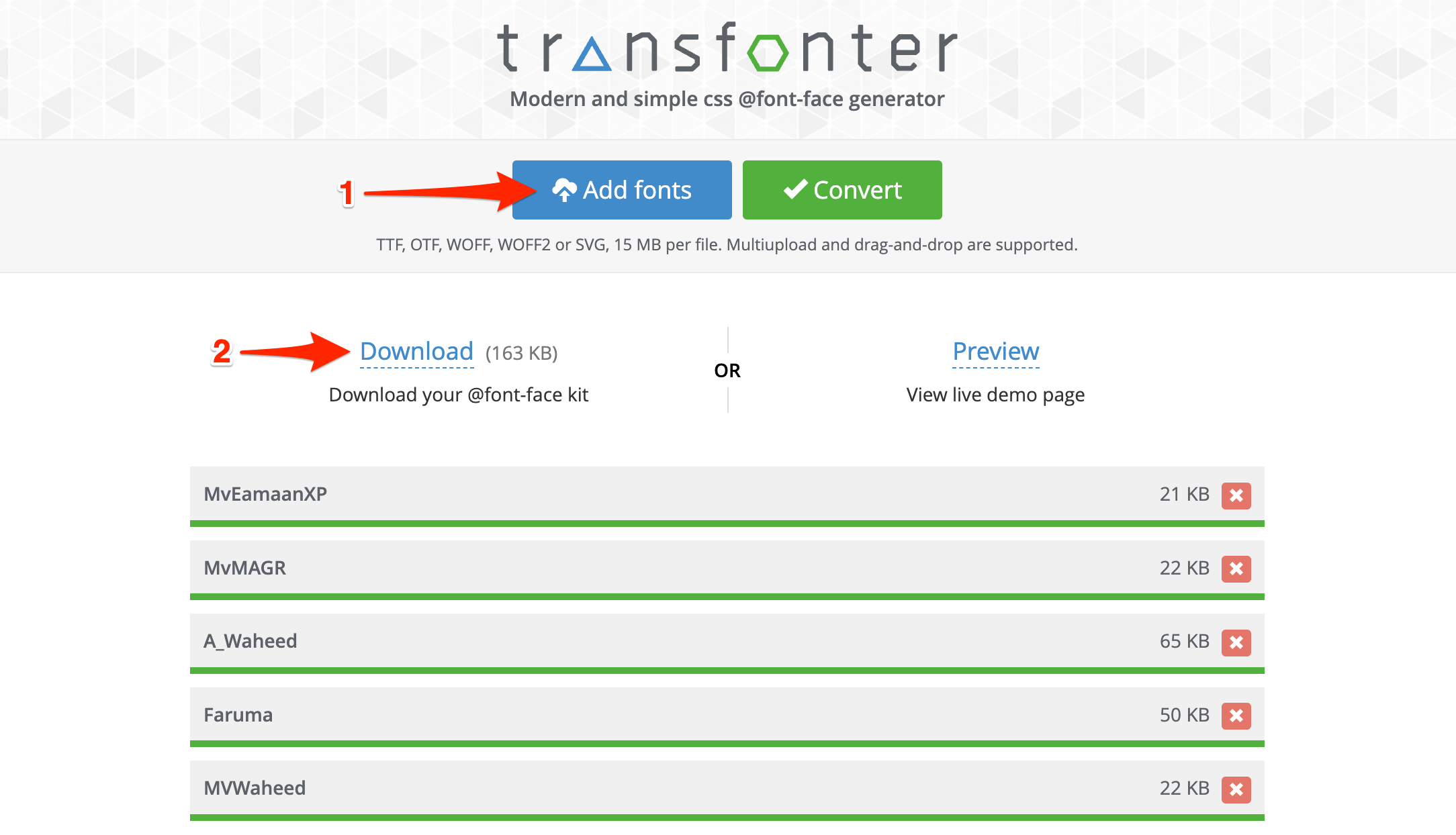
CKEditor supports web fonts, so any custom font in TTF or OTF format needs to be converted.- Visit https://transfonter.org/.
- Upload your TTF or OTF font files.
- Convert the files to web font formats.
- Download the converted font files, which will include multiple formats like WOFF, WOFF2, EOT, SVG, and TTF.
This service will also generate a "stylesheet.css" file, which you can use to include the fonts.

Step 3: Upload Fonts to Your Website
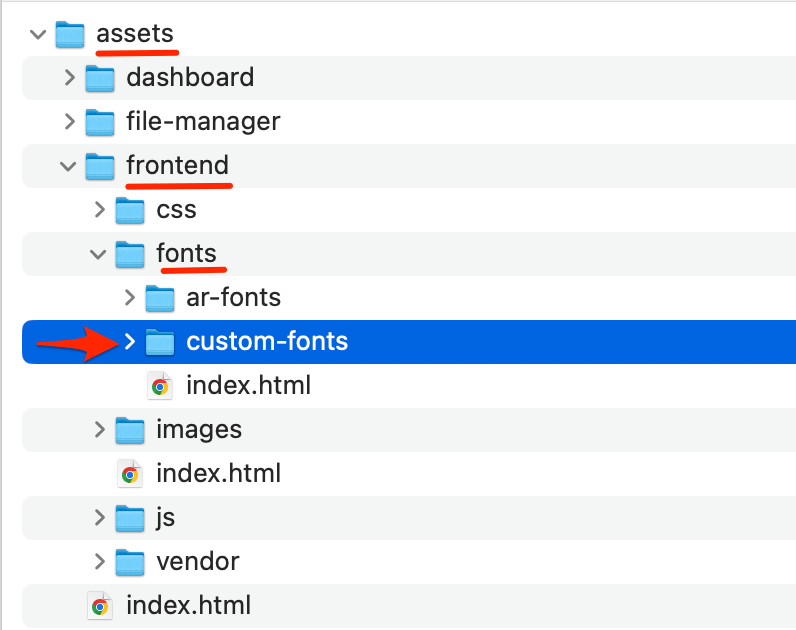
Once the fonts are converted, you need to upload them to your website.- Access your website’s file manager from Cpanel or use an FTP client.

- Upload the font files to the following directory:
/assets/frontend/fonts/custom-fonts
Step 4: Add New Fonts to CKEditor
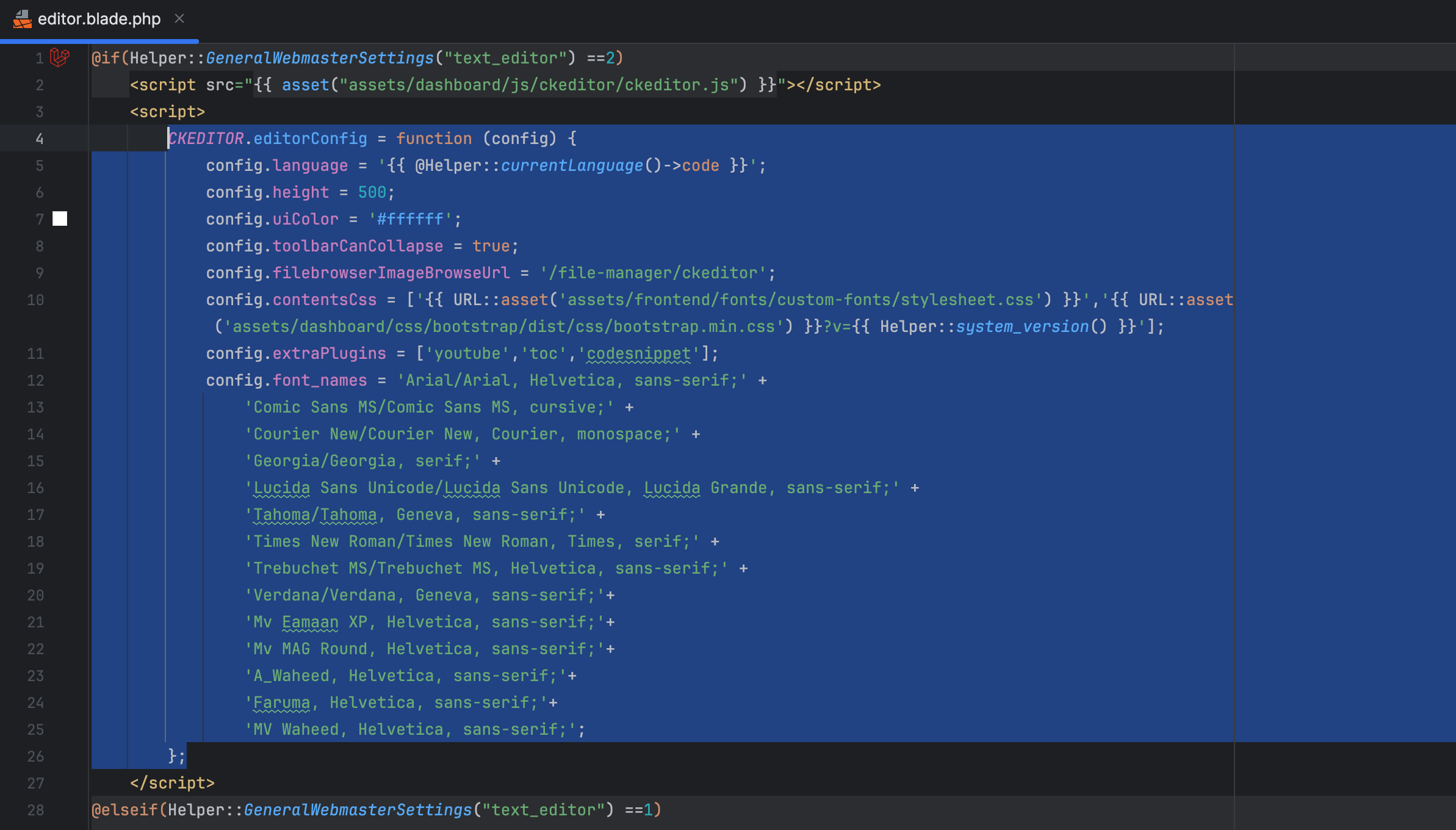
Next, you need to configure CKEditor to recognize the new fonts.- Locate the CKEditor configuration file at
/core/resources/views/dashboard/layouts/editor.blade.php - Open the file in your preferred code editor.
-
Add the following code to define and apply the custom fonts:
CKEDITOR.editorConfig = function (config) {config.language = '{{ @Helper::currentLanguage()->code }}';config.height = 500;config.uiColor = '#ffffff';config.toolbarCanCollapse = true;config.filebrowserImageBrowseUrl = '/file-manager/ckeditor';config.contentsCss = ['{{ URL::asset('assets/frontend/fonts/custom-fonts/stylesheet.css') }}','{{ URL::asset('assets/dashboard/css/bootstrap/dist/css/bootstrap.min.css') }}?v={{ Helper::system_version() }}'];config.extraPlugins = ['youtube','toc','codesnippet'];config.font_names = 'Arial/Arial, Helvetica, sans-serif;' +'Comic Sans MS/Comic Sans MS, cursive;' +'Courier New/Courier New, Courier, monospace;' +'Georgia/Georgia, serif;' +'Lucida Sans Unicode/Lucida Sans Unicode, Lucida Grande, sans-serif;' +'Tahoma/Tahoma, Geneva, sans-serif;' +'Times New Roman/Times New Roman, Times, serif;' +'Trebuchet MS/Trebuchet MS, Helvetica, sans-serif;' +'Verdana/Verdana, Geneva, sans-serif;'+'YourFontName 1, Helvetica, sans-serif;'+'YourFontName 2, Helvetica, sans-serif;'+'YourFontName 3, Helvetica, sans-serif;'};

Step 5: Include Fonts in the Frontend
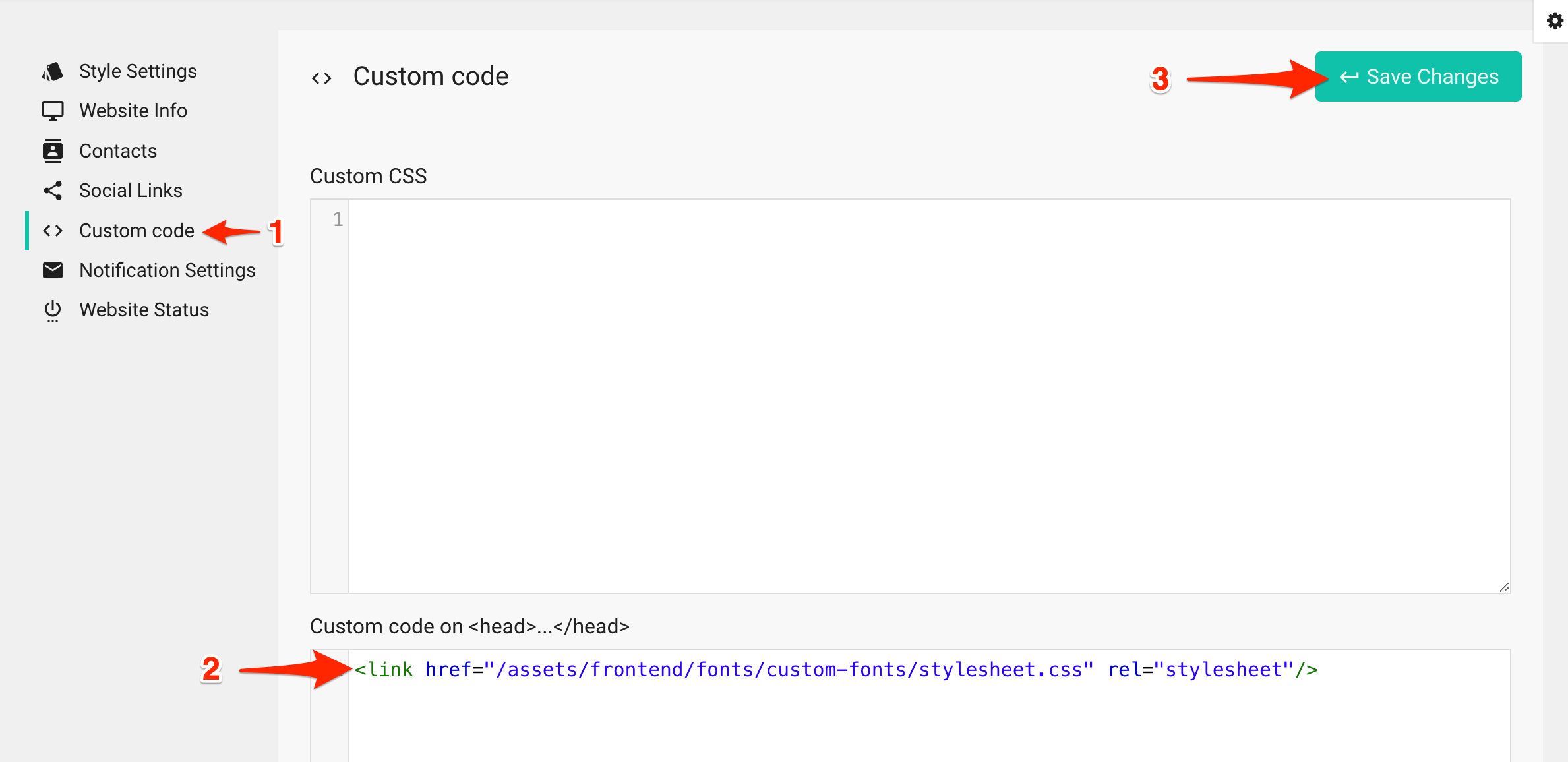
For the fonts to display correctly on the frontend, they need to be referenced in the website’s CSS.- Go to Dashboard => Website Settings => Custom Code.
- Add the following line to the section of the website:
Make sure to use the full path to the stylesheet.css file you uploaded with fonts.
- Save the changes.
- Note: You can also apply the same font to other website parts like menu footer or buttons by adding a custom CSS like
body,div,.btn,.categories-list .nav-link span,.navbar .nav-link,h1,h2,h3,h4,h5,h6{font-family: "A_Waheed",sans-serif !important;}
Testing and Verification
- Open any topic page on the dashboard to edit.
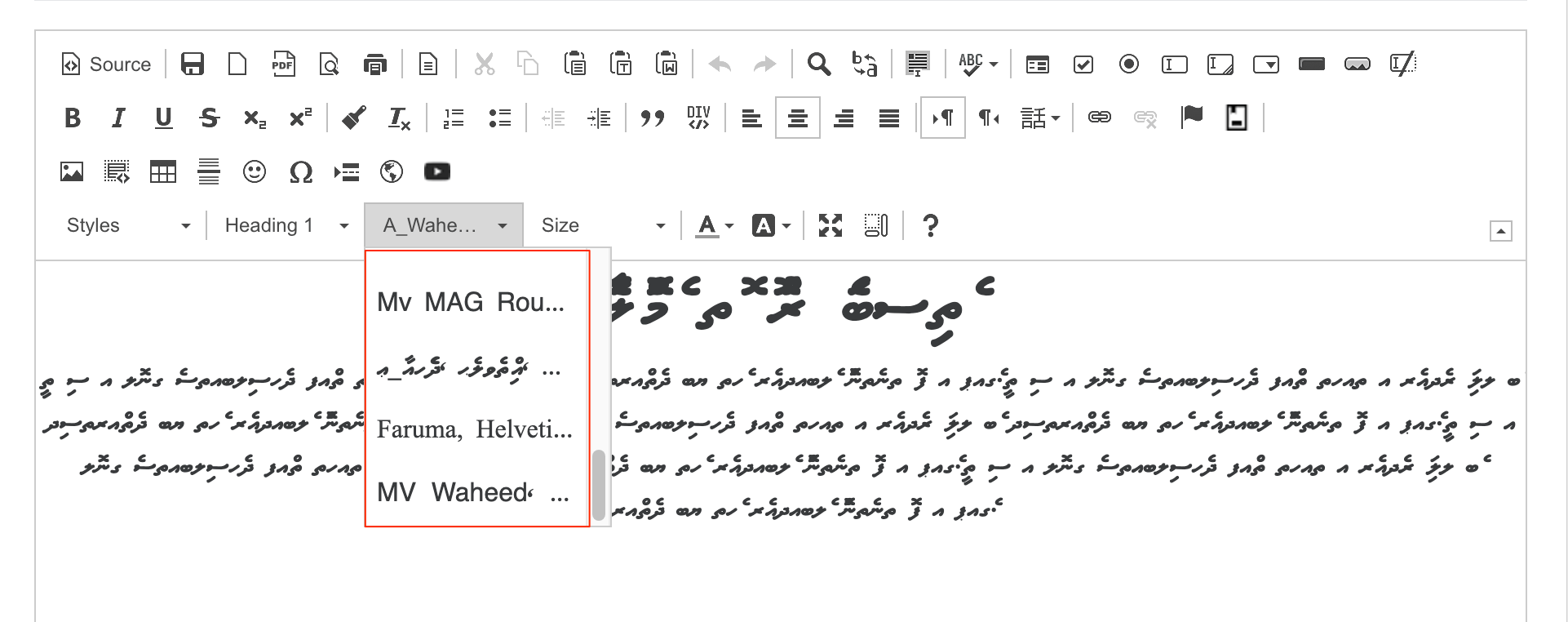
- Select the text you wish to format.
- Click on the font dropdown in the CKEditor toolbar.
- You should see the newly added fonts in the list.
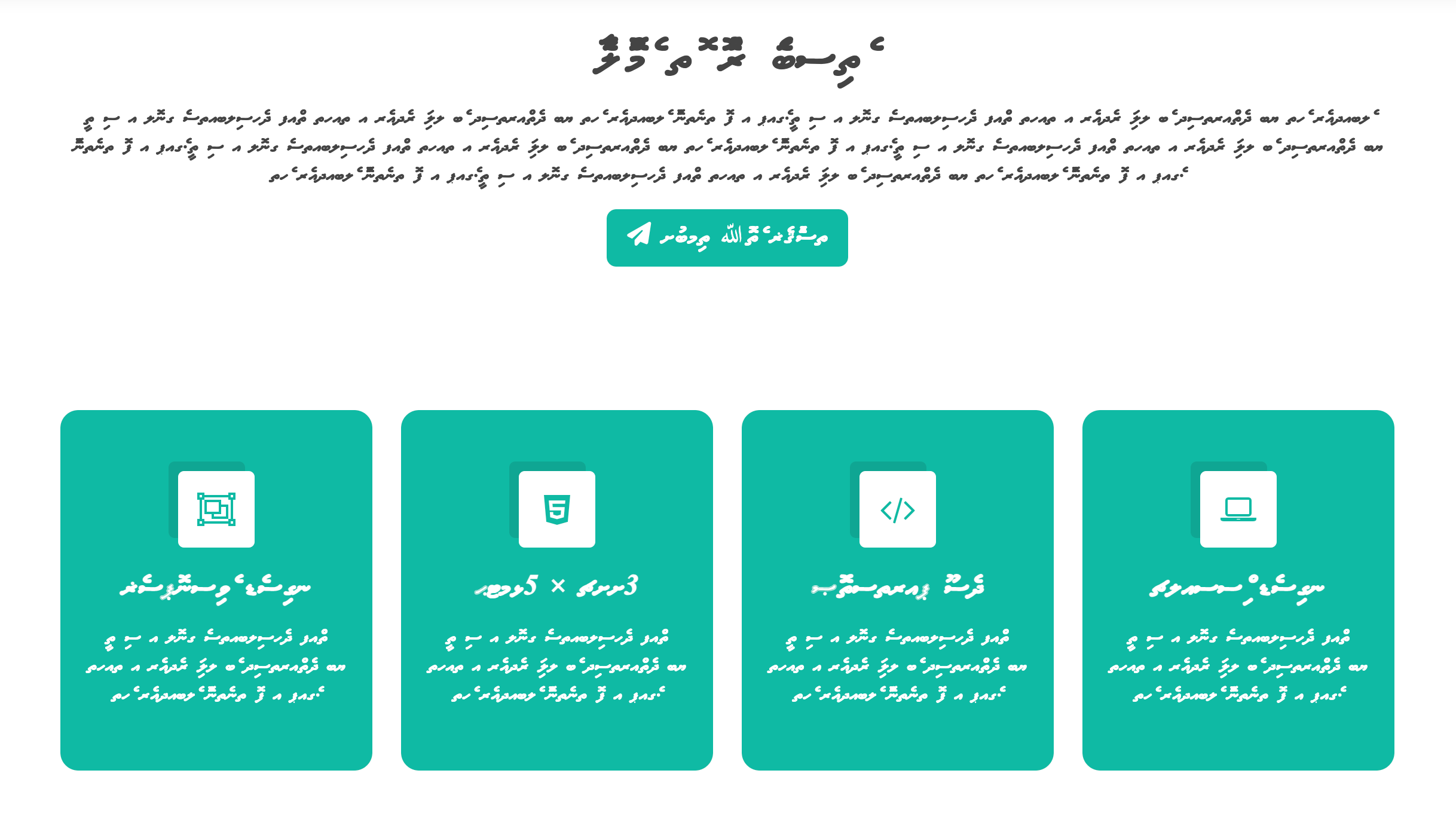
- Apply the font and preview the changes to ensure the font displays correctly.


Troubleshooting
-
Font Not Appearing in CKEditor?
Clear your website’s cache or try a hard refresh (Ctrl + F5). Ensure the CSS file path is correct and the font files exist in the specified directory. - CKEditor Not Recognizing Font?
Double-check the editor.blade.php file and confirm that the font name is added correctly. - Applied font not appearing in the frontend preview?
Ensure that the correct stylesheet defining the custom font family is included in the head section of your website by adding it through the custom code section in the dashboard.
 Smartend
Smartend

Add New Comment